Pendahuluan
Kamu ingin belajar membuat aplikasi web profesional dengan mudah? Codeigniter 4 bisa jadi solusinya! Codeigniter 4 adalah sebuah framework PHP yang populer digunakan oleh para programmer untuk mengembangkan aplikasi web. Tutorial ini akan membahas langkah-langkah membuat aplikasi web menggunakan Codeigniter 4, dari persiapan hingga fitur-fitur canggih seperti CRUD dan pencarian data. Kamu akan diajarkan tentang Model-View-Controller (MVC), konsep routing, autentikasi dengan basis data, dan masih banyak lagi. Dalam tutorial Codeigniter 4 ini, kamu akan mempelajari semua yang kamu butuhkan untuk memulai proyek aplikasi web pertamamu dengan Codeigniter 4.
Sebelum memulai, kamu perlu memahami persyaratan sistem dan mengunduh serta menginstal Codeigniter 4. Kemudian, kamu akan mempelajari struktur aplikasi dan cara mengubah konfigurasi basis data. Setelah itu, kamu akan diajarkan tentang konsep Model-View-Controller (MVC) dan bagaimana membuat model untuk basis data, view untuk tampilan aplikasi, dan controller untuk mengatur logika aplikasi. Selanjutnya, kamu akan mempelajari konsep routing dan cara membuat route untuk mengatur URL.
Langkah berikutnya adalah membuat tampilan halaman utama dan mengatur tampilannya dengan CSS dan JavaScript. Selanjutnya, kamu akan membuat halaman login dan register dengan form dan validasi input, serta mengatur autentikasi dengan basis data. Kamu juga akan membuat halaman dashboard dengan tampilan yang menarik dan mengatur akses halaman dengan autentikasi. Terakhir, kamu akan mempelajari cara menambahkan fitur CRUD dan fitur pencarian dengan basis data. Jadi, jika kamu ingin belajar membuat aplikasi web dengan mudah dan profesional, tutorial Codeigniter 4 ini adalah pilihan yang tepat untukmu!
Langkah 1: Persiapan
Sebelum kita mulai mengunduh dan menginstal Codeigniter 4, kita perlu memahami persyaratan sistem terlebih dahulu. Persyaratan sistem adalah spesifikasi hardware dan software yang dibutuhkan untuk menjalankan Codeigniter 4 dengan lancar.
Untuk menginstal Codeigniter 4, kamu harus memastikan bahwa komputer kamu memenuhi persyaratan sistem sebagai berikut:
– PHP versi 7.2 atau yang lebih baru
– Extensi PHP Internationalization (intl)
– Extensi PHP XML
– Extensi PHP MBstring
– Database yang kompatibel dengan Codeigniter 4, seperti MySQL atau PostgreSQL
Jika komputer kamu belum memenuhi persyaratan sistem yang diperlukan, kamu harus mengunduh dan menginstal software tambahan terlebih dahulu sebelum menginstal Codeigniter 4.
Setelah kamu memastikan bahwa persyaratan sistem telah terpenuhi, langkah selanjutnya adalah mengunduh dan menginstal Codeigniter 4. Kamu dapat mengunduh Codeigniter 4 dari website resminya di https://codeigniter.com/.
Setelah kamu mengunduh Codeigniter 4, kamu harus mengekstrak file ZIP yang telah kamu unduh ke dalam direktori web server kamu. Kemudian, kamu dapat membuka website kamu dan memulai pengaturan Codeigniter 4.
👍 Jadi, sekarang kamu sudah tahu persyaratan sistem yang diperlukan dan cara mengunduh serta menginstal Codeigniter 4. 😊

Langkah 2: Struktur Aplikasi
Pertama-tama, mari kita bicarakan tentang “Memahami struktur direktori”. Jadi, ketika kamu mengunduh dan menginstal Codeigniter 4, kamu akan melihat bahwa ada banyak folder dan file yang disediakan. Setiap folder dan file memiliki tujuan dan fungsi masing-masing.
Misalnya, folder “app” adalah tempat kamu menaruh semua file yang terkait dengan aplikasi kamu. File “public/index.php” adalah file yang akan dijalankan pertama kali ketika aplikasi kamu diakses oleh pengguna. Sedangkan folder “system” adalah tempat dimana Codeigniter 4 disimpan.
Selanjutnya, mari kita bahas tentang “Mengubah konfigurasi basis data”. Ketika kamu membuat aplikasi, mungkin kamu perlu mengakses database untuk menyimpan dan mengambil data. Oleh karena itu, kamu harus mengonfigurasi basis data pada Codeigniter 4.
Untuk mengubah konfigurasi basis data, kamu perlu membuka file bernama “app/Config/Database.php”. Di dalam file ini, kamu akan menemukan beberapa konfigurasi seperti “hostname”, “username”, “password”, dan “database”.
Misalnya, jika kamu menggunakan MySQL sebagai basis data kamu, maka kamu perlu mengisi informasi terkait MySQL pada konfigurasi tersebut.
Sekarang, untuk gambar, saya akan menambahkan sebuah gambar yang relevan dengan topik ini. Mari kita gunakan gambar seorang pengembang web yang sedang mengerjakan aplikasi dengan Codeigniter 4.
Langkah 3: Model-View-Controller (MVC)
Setelah memahami struktur direktori dan mengubah konfigurasi basis data pada langkah sebelumnya, sekarang saatnya untuk mempelajari konsep Model-View-Controller (MVC) dalam Codeigniter 4.
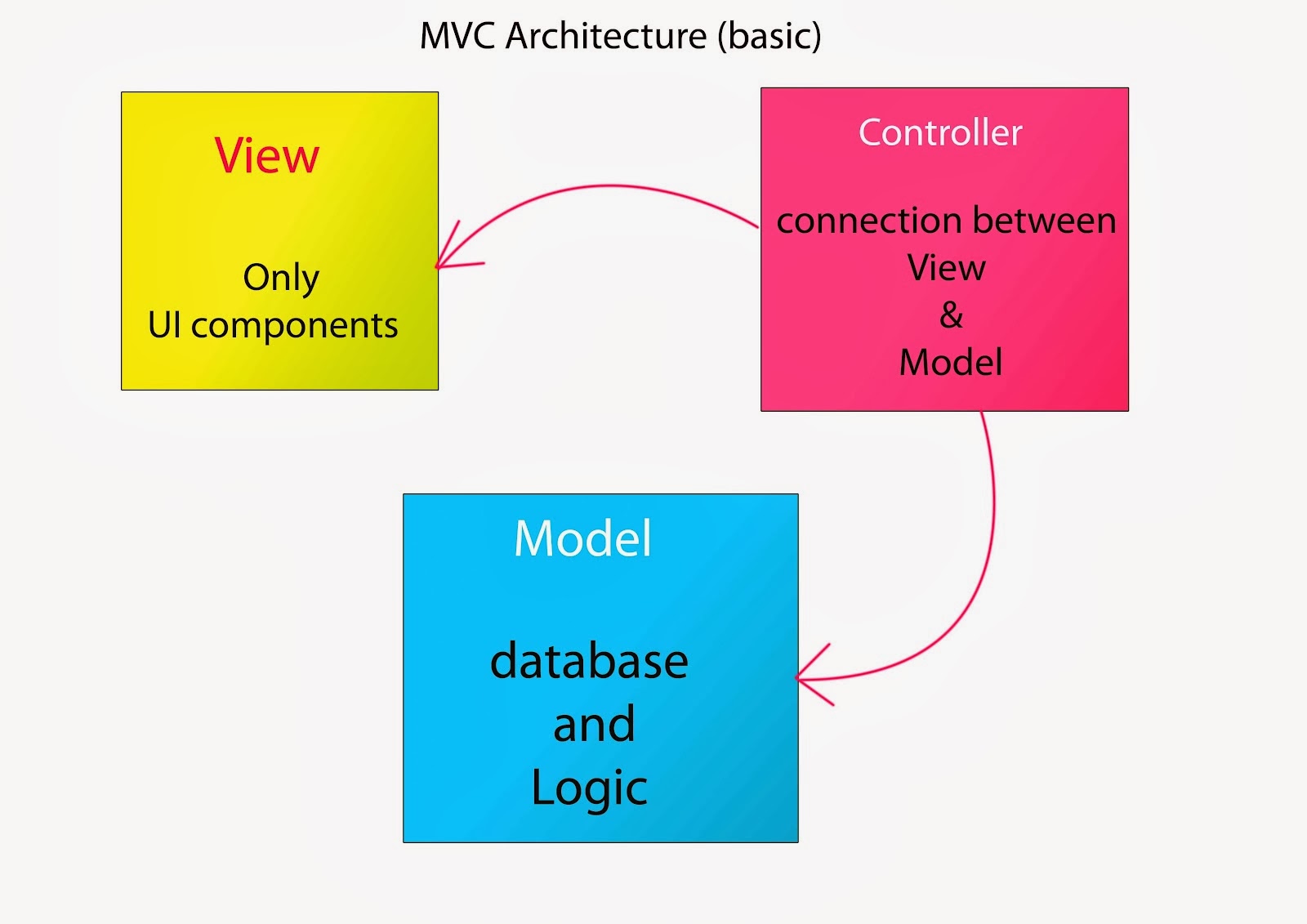
MVC adalah sebuah pola desain arsitektur yang memisahkan tiga komponen penting dalam pembangunan sebuah aplikasi web yaitu Model, View, dan Controller.
Model adalah komponen yang bertanggung jawab untuk mengelola data pada basis data. Model dapat mengambil, menyimpan, mengubah, atau menghapus data pada basis data.
View adalah komponen yang bertanggung jawab untuk menampilkan data pada browser. View berisi template atau tampilan yang menentukan bagaimana data akan ditampilkan pada browser.
Controller adalah komponen yang bertanggung jawab untuk mengatur logika aplikasi. Controller menerima permintaan dari browser dan menentukan apa yang harus dilakukan selanjutnya, seperti mengambil data dari Model dan menampilkan data tersebut pada View.
Untuk membuat aplikasi menggunakan pola desain MVC di Codeigniter 4, kamu perlu membuat tiga buah file yaitu Model, View, dan Controller.
Pertama-tama, kamu perlu membuat Model untuk mengelola data pada basis data. Dalam Model, kamu dapat menentukan tabel apa saja yang akan digunakan dan koneksi basis data yang akan digunakan.
Selanjutnya, kamu perlu membuat View untuk menampilkan data pada browser. View berisi template atau tampilan yang menentukan bagaimana data akan ditampilkan pada browser.
Terakhir, kamu perlu membuat Controller untuk mengatur logika aplikasi. Dalam Controller, kamu dapat menentukan permintaan apa saja yang akan diterima dan apa yang harus dilakukan selanjutnya, seperti mengambil data dari Model dan menampilkan data tersebut pada View.

Dengan menggunakan pola desain MVC, kamu dapat membangun aplikasi yang lebih terstruktur dan mudah diatur. Setiap komponen memiliki tanggung jawab yang jelas dan terpisah, sehingga memudahkan kamu dalam melakukan perubahan atau pengembangan aplikasi di masa depan.
Langkah 4: Routing
Routing adalah cara untuk mengatur URL pada aplikasi web. Saat kamu mengunjungi sebuah website, URL yang muncul pada browser adalah bagian dari routing. Dalam langkah 4 ini, kita akan membahas bagaimana membuat routing pada aplikasi web.
Untuk memahami konsep routing, kamu bisa membayangkan sebuah rumah dengan beberapa pintu masuk. Setiap pintu masuk memiliki rute yang berbeda-beda. Begitu juga dengan routing pada aplikasi web. Setiap URL yang diakses oleh pengguna akan memiliki rute yang berbeda-beda sesuai dengan tujuan akses tersebut.
Membuat route pada aplikasi web dapat dilakukan dengan menggunakan framework seperti Laravel. Dalam Laravel, kita bisa membuat route dengan syntax sebagai berikut:
php
Route::get('/halaman', function () {
return view('halaman');
});
Dalam contoh di atas, kita membuat route dengan method GET pada URL /halaman dan menampilkan view ‘halaman’.
Selain method GET, kita juga bisa menggunakan method POST, PUT, PATCH, dan DELETE untuk mengatur routing pada aplikasi web.
Membuat routing yang baik pada aplikasi web adalah hal yang penting agar pengguna bisa dengan mudah mengakses halaman yang diinginkan. Dengan menggunakan routing yang baik, kita bisa mengoptimalkan kinerja aplikasi dan meningkatkan pengalaman pengguna.
Langkah 5: Membuat Halaman Utama
Setelah kamu memahami konsep dasar pembuatan website dan sudah membuat model, view, controller, dan routing, saatnya membuat tampilan halaman utama yang menarik dan mudah digunakan.
Untuk membuat tampilan halaman utama yang menarik, kamu dapat menggunakan CSS dan JavaScript. CSS digunakan untuk mengatur tampilan halaman, seperti warna, font, dan layout. Sedangkan JavaScript digunakan untuk membuat interaksi di halaman, seperti ketika tombol di klik, maka akan muncul pop-up atau tampilan lainnya.
Misalnya, kamu ingin membuat halaman utama website tentang kuliner yang menampilkan gambar-gambar makanan enak. Kamu bisa menggunakan CSS untuk mengatur ukuran dan posisi gambar, serta mengatur warna latar belakang dan font yang digunakan. Kemudian, kamu bisa menggunakan JavaScript untuk menambahkan efek animasi pada gambar ketika dihover atau saat gambar di klik.
Penting untuk diingat bahwa tampilan halaman utama harus mudah digunakan oleh pengguna. Halaman utama harus memiliki navigasi yang jelas dan mudah dipahami, serta informasi yang relevan dengan konten website.
Tambahkan juga informasi kontak atau cara untuk menghubungi kamu jika pengguna memiliki pertanyaan atau masukan tentang website kamu.
Langkah 6: Membuat Halaman Login
Setelah menyelesaikan halaman utama, kita perlu membuat halaman login untuk pengguna agar dapat masuk ke dalam sistem. Pada halaman login, kita akan membuat form login yang akan meminta pengguna untuk memasukkan username dan password.
Setelah pengguna memasukkan informasi login mereka, kita akan melakukan validasi input untuk memastikan bahwa pengguna telah memasukkan informasi yang valid. Jika informasi yang dimasukkan tidak valid, kita akan memberi tahu pengguna dan meminta mereka untuk memasukkan informasi yang benar.
Setelah input telah divalidasi, kita akan memeriksa basis data untuk memverifikasi apakah pengguna yang mencoba masuk telah terdaftar di dalam sistem. Jika pengguna telah terdaftar, kita akan memberikan akses ke halaman utama sistem. Namun, jika pengguna belum terdaftar, kita akan memberikan pesan kesalahan dan meminta pengguna untuk mencoba lagi atau mendaftar akun baru.
Untuk membuat halaman login, kita akan menggunakan bahasa pemrograman seperti PHP dan SQL untuk menghubungkan basis data dan membuat validasi input. Kita juga dapat menggunakan CSS untuk membuat tampilan halaman yang menarik dan mudah digunakan oleh pengguna.

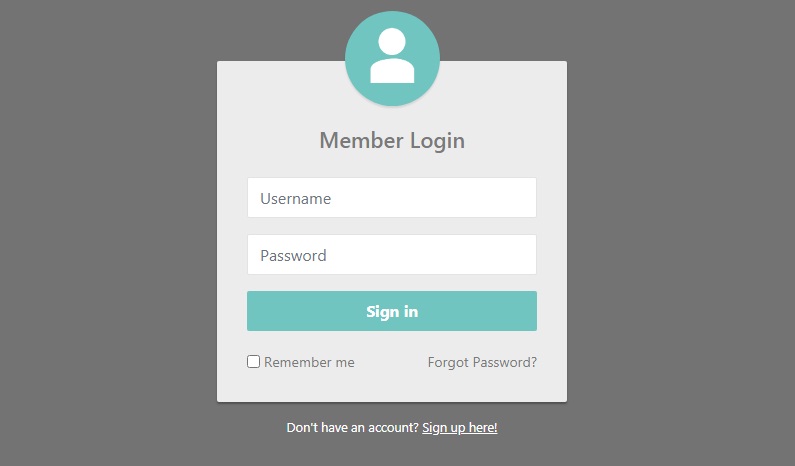
Dalam contoh tampilan halaman login di atas, pengguna diminta untuk memasukkan nama pengguna (username) dan kata sandi (password) mereka. Pengguna juga diberi opsi untuk mengingat informasi login mereka untuk memudahkan masuk ke sistem pada kunjungan berikutnya. Saat pengguna menekan tombol “Masuk”, informasi yang dimasukkan akan diverifikasi dengan basis data dan pengguna akan diarahkan ke halaman utama sistem jika informasi yang dimasukkan valid.
Langkah 7: Membuat Halaman Register
Langkah ketujuh dalam membuat website adalah membuat halaman register. Pada halaman ini, pengunjung bisa mendaftar untuk menjadi pengguna dan mendapatkan akses ke fitur-fitur tertentu di dalam website.
Untuk membuat halaman register, kita perlu membuat form yang meminta pengunjung untuk memasukkan informasi seperti nama, alamat email, dan password. Kita juga harus memvalidasi input yang dimasukkan pengunjung untuk memastikan bahwa data yang dimasukkan valid dan aman.
Setelah pengunjung memasukkan informasi yang diperlukan, kita perlu menambahkan data pengguna baru ke dalam basis data. Hal ini penting untuk memastikan bahwa pengguna dapat masuk ke dalam website dengan akun yang sudah didaftarkan.
Misalnya, saat pengunjung mendaftar sebagai pengguna di website toko online, mereka akan diminta untuk memasukkan informasi seperti nama, alamat email, dan password. Setelah mereka memasukkan informasi yang diperlukan, sistem akan memvalidasi input yang dimasukkan pengunjung dan memastikan bahwa data yang dimasukkan valid dan aman. Jika semua informasi yang dimasukkan valid, maka sistem akan menambahkan data pengguna baru ke dalam basis data.
Dengan menambahkan halaman register, kita dapat meningkatkan interaksi pengguna dengan website dan memberikan akses yang lebih luas ke berbagai fitur dan layanan yang ditawarkan. Hal ini juga memungkinkan pengunjung untuk menjadi bagian dari komunitas pengguna yang lebih besar dan terhubung dengan orang-orang yang memiliki minat dan tujuan yang sama.
Langkah 8: Membuat Halaman Dashboard
Setelah membuat halaman login dan register, kamu akan membutuhkan halaman dashboard untuk menampilkan informasi yang relevan bagi user yang sudah berhasil login. Halaman dashboard harus bisa menampilkan data yang diperlukan, seperti data profil user, riwayat transaksi, atau notifikasi.
Untuk membuat halaman dashboard, kamu perlu memikirkan desain dan layout yang baik agar user bisa dengan mudah mengakses informasi yang mereka butuhkan. Kamu bisa menggunakan tag HTML seperti untuk membuat judul dan untuk membuat paragraf.
Selain itu, halaman dashboard juga harus diatur agar hanya bisa diakses oleh user yang sudah login dengan autentikasi. Kamu bisa menggunakan session atau cookies untuk menyimpan data login user dan memvalidasi setiap kali user mengakses halaman dashboard.
Berikut ini adalah contoh isi halaman dashboard yang sederhana namun informatif:
Penulis membuat tampilan halaman dashboard yang simpel dan mudah digunakan. Di sini, user dapat melihat informasi profil mereka, riwayat transaksi, dan notifikasi terbaru.
Untuk memastikan hanya user yang sudah login yang bisa mengakses halaman dashboard, penulis menggunakan autentikasi basis data. Setiap kali user login, data login mereka disimpan dalam basis data. Kemudian, setiap kali user mengakses halaman dashboard, sistem akan memvalidasi apakah user sudah login atau belum. Jika user belum login, mereka akan diarahkan ke halaman login terlebih dahulu.
Dengan cara ini, halaman dashboard hanya bisa diakses oleh user yang sudah login dan bisa menampilkan informasi yang relevan bagi mereka. Halaman dashboard yang baik akan meningkatkan pengalaman user dan membantu mereka mengelola akun mereka dengan lebih efektif.
Langkah 9: Menambahkan Fitur CRUD
Langkah 9 dalam membuat website adalah menambahkan fitur CRUD. Fitur ini berfungsi untuk menampilkan, menambah, mengubah, dan menghapus data dari basis data yang sudah dibuat sebelumnya.
Untuk menampilkan data, kamu perlu membuat tampilan dengan menggunakan HTML dan CSS. Kamu juga perlu menggunakan bahasa pemrograman seperti PHP atau JavaScript untuk mengambil data dari basis data dan menampilkannya di tampilan yang sudah dibuat.
Selain menampilkan data, kamu juga perlu membuat form untuk menambah dan mengubah data. Form ini berfungsi untuk mengambil input dari pengguna dan menyimpannya ke basis data.
Terakhir, kamu juga perlu membuat fungsi untuk menghapus data dari basis data. Fungsi ini akan dijalankan ketika pengguna mengklik tombol hapus pada tampilan data yang sudah ditampilkan sebelumnya. Kamu bisa menggunakan bahasa pemrograman seperti PHP atau JavaScript untuk membuat fungsi ini.
Contoh implementasi dari fitur CRUD ini adalah ketika kamu membuat website toko online. Kamu bisa menggunakan fitur CRUD untuk menampilkan daftar produk, menambahkan produk baru, mengubah informasi produk yang sudah ada, dan menghapus produk yang sudah tidak dijual lagi.

Dengan menggunakan fitur CRUD, kamu bisa mempermudah pengelolaan data di website kamu dan memberikan pengalaman yang lebih baik bagi pengguna.
Langkah 10: Menambahkan Fitur Pencarian
Pada langkah ini, kamu dapat menambahkan fitur pencarian untuk memudahkan pengguna menemukan data yang mereka butuhkan. Fitur ini biasanya diletakkan pada halaman utama dan dapat memudahkan pengguna untuk mencari data dengan cepat.
Untuk membuat form pencarian, kamu dapat menggunakan tag HTML dan dengan tipe “search”. Setelah itu, kamu bisa menambahkan kode PHP pada file halaman utama yang akan mengambil data dari basis data dan menampilkan hasil pencarian pada halaman yang sama.
Saat pengguna memasukkan kata kunci pada form pencarian, PHP akan mengeksekusi kode untuk mengambil data dari basis data yang sesuai dengan kata kunci tersebut. Data yang cocok akan ditampilkan pada halaman yang sama dalam bentuk tabel atau daftar.
Sebagai contoh, mari kita anggap kamu memiliki basis data tentang produk-produk elektronik yang kamu jual. Kamu dapat membuat form pencarian yang memungkinkan pengguna untuk mencari produk berdasarkan nama atau merek. Ketika pengguna memasukkan kata kunci seperti “Samsung” pada form pencarian, PHP akan mengambil data dari basis data tentang semua produk Samsung yang tersedia dan menampilkan hasilnya pada halaman yang sama.
Dengan adanya fitur pencarian ini, pengguna akan lebih mudah menemukan data yang mereka butuhkan tanpa perlu melihat semua data secara manual. Fitur pencarian juga akan mempercepat proses dan membuat pengalaman pengguna menjadi lebih baik.

Ini adalah contoh form pencarian sederhana yang dapat kamu tambahkan pada halaman utama. Kamu bisa mengatur fitur pencarian dengan basis data menggunakan bahasa pemrograman PHP dan SQL. Dengan sedikit pengetahuan dan usaha, kamu bisa membuat fitur pencarian yang keren dan bermanfaat bagi pengguna.
Kesimpulan
Halo kamu yang ingin belajar Codeigniter 4! Setelah membaca tutorial ini, kamu akan bisa membuat aplikasi web profesional dengan mudah. Codeigniter 4 adalah framework PHP terbaru yang banyak digunakan oleh pengembang web di seluruh dunia. Tutorial ini akan memberikan pengenalan lengkap tentang Codeigniter 4 serta fitur-fitur terbaru yang ada di dalamnya. Yuk, ikuti tutorial ini!
Pertama-tama, kita akan mempelajari tentang persiapan yang diperlukan sebelum memulai membuat aplikasi web menggunakan Codeigniter 4. Kamu akan memahami persyaratan sistem dan cara mengunduh serta menginstal Codeigniter 4. Selanjutnya, kamu akan belajar tentang struktur direktori dan cara mengubah konfigurasi basis data.
Kemudian, kita akan mempelajari tentang konsep Model-View-Controller (MVC) yang menjadi dasar dalam membuat aplikasi web dengan Codeigniter 4. Kamu akan belajar bagaimana membuat model untuk basis data, view untuk tampilan aplikasi, dan controller untuk mengatur logika aplikasi. Selain itu, kamu juga akan mempelajari konsep routing dan bagaimana membuat route untuk mengatur URL.
Setelah itu, kamu akan belajar cara membuat halaman utama, halaman login, halaman register, dan halaman dashboard. Kamu akan mempelajari bagaimana membuat tampilan halaman dengan CSS dan JavaScript serta mengatur autentikasi dengan basis data. Selain itu, kamu juga akan belajar tentang fitur CRUD (Create, Read, Update, Delete) dan bagaimana menambahkan fitur pencarian pada aplikasi web yang kamu buat.
Dalam tutorial ini, kamu akan menemukan contoh project Codeigniter 4 lengkap yang akan membantumu memahami cara membuat aplikasi web dengan mudah dan profesional. Jadi, tunggu apa lagi? Yuk, mulai belajar Codeigniter 4 sekarang juga dan jadilah seorang pengembang web yang handal! 😊

