Pendahuluan
Pengenalan kode warna HTML sangat penting bagi kamu yang ingin membuat desain website yang menarik. Dengan memahami dan menggunakan kode warna yang tepat, kamu dapat membuat website yang terlihat profesional dan modern. Pada artikel ini, kita akan membahas 10 kode warna HTML terbaru yang harus kamu ketahui untuk membuat desain lebih menarik.
Salah satu aspek penting dalam menggunakan kode warna HTML adalah memilih kombinasi warna yang tepat. Meskipun terdengar sederhana, memilih kombinasi warna yang tepat dapat memengaruhi kesan visual dari website yang kamu buat. Oleh karena itu, kita juga akan membahas cara menggabungkan kode warna HTML yang cocok untuk desain.
Selain itu, kita juga akan membahas palet warna HTML, kode warna CSS, warna dasar HTML, warna primer dan sekunder HTML, kode warna RGB HTML, serta warna gradient HTML. Dalam pembahasan ini, kamu akan mendapatkan informasi lengkap mengenai masing-masing kode warna dan bagaimana cara menggunakannya pada desain website.
Dengan memahami dan menguasai penggunaan kode warna HTML, kamu dapat menciptakan desain website yang menarik dan profesional. Oleh karena itu, simaklah dengan baik artikel ini dan temukan ide-ide menarik untuk meningkatkan kualitas desain website kamu.
Kode Warna HTML Terbaru
HTML merupakan bahasa pemrograman dasar yang sangat penting dalam pembuatan website. Salah satu hal yang harus kamu ketahui dalam menggunakan HTML adalah kode warna. Kode warna HTML terbaru selalu hadir setiap tahunnya, dan setiap kode warna baru memiliki peran penting dalam desain website yang lebih menarik.
Kode warna HTML terbaru 2023 adalah `#8E4162`. Kode warna ini merupakan kombinasi antara warna merah tua dan ungu tua. Kode warna ini cocok digunakan sebagai warna latar belakang atau sebagai warna font pada sebuah website dengan nuansa elegan dan mewah. Kamu bisa mencoba menggunakan kombinasi kode warna `#8E4162` dengan kode warna `#F7CAC9` untuk membuat desain website yang terlihat lebih menarik.
Tentunya, untuk membuat desain website yang menarik kamu tidak hanya perlu menggunakan satu kode warna saja, melainkan juga kombinasi dari beberapa kode warna. Kamu bisa mencoba menggabungkan beberapa kode warna yang tepat untuk membuat desain website yang lebih menarik dan berbeda. Jangan lupa juga untuk selalu memperhatikan kontras dan keselarasan antara warna yang kamu gunakan agar desain website yang kamu buat terlihat harmonis dan mudah dipahami.

Kombinasi Kode Warna HTML
Kombinasi Kode Warna HTML adalah salah satu aspek penting dalam mendesain sebuah website. Dengan menggabungkan beberapa kode warna, kamu bisa menciptakan tampilan yang menarik dan estetis. Namun, tidak semua kombinasi kode warna cocok untuk desain website. Oleh karena itu, kamu harus mengetahui cara menggabungkan kode warna HTML dengan benar dan memilih kombinasi warna yang tepat untuk mendapatkan hasil yang maksimal.
Cara menggabungkan kode warna HTML sebenarnya cukup mudah. Kamu hanya perlu mengetik kode warna yang diinginkan dengan dipisahkan tanda “-” atau “/”. Contohnya, jika kamu ingin menggabungkan warna merah, hijau, dan biru, maka kode warna yang harus kamu gunakan adalah “rgb(255, 0, 255)”. Kamu juga bisa menggunakan kode warna hex untuk menggabungkan warna. Misalnya, jika kamu ingin menggabungkan warna merah dan hijau, maka kamu bisa menggunakan kode warna “#ff0000” untuk merah dan “#00ff00” untuk hijau, sehingga menghasilkan kombinasi warna kuning.
Namun, tidak semua kombinasi kode warna cocok untuk desain website. Beberapa kombinasi warna yang kurang cocok malah bisa menghasilkan tampilan yang tidak enak dilihat atau membuat pengunjung merasa tidak nyaman. Oleh karena itu, penting untuk memilih kombinasi warna yang tepat. Misalnya, kombinasi warna biru dan merah dapat menghasilkan tampilan yang kontras dan menarik, namun kombinasi warna oranye dan hijau dapat terlihat kurang harmonis dan mengganggu mata.
Sebagai contoh, pada sebuah website e-commerce yang menjual produk fashion, kamu bisa menggabungkan warna putih dan hitam sebagai warna dasar, kemudian menambahkan aksen warna kuning sebagai highlight pada tombol “Beli Sekarang” atau “Tambah ke Keranjang”. Kombinasi warna ini akan memberikan kesan elegan dan mudah dipahami oleh pengunjung website.

Palet Warna HTML
Kamu pasti pernah melihat warna-warna yang menarik di dalam sebuah website. Ternyata, warna-warna tersebut bisa dihasilkan menggunakan kode-kode warna HTML yang telah ditentukan. Kode-kode warna ini terdiri dari kombinasi angka dan huruf yang menghasilkan warna tertentu pada website. Salah satu cara untuk menghasilkan kombinasi warna yang menarik pada website adalah dengan menggunakan palet warna HTML.
Daftar Lengkap Palet Warna HTML
Palet warna HTML adalah kumpulan warna yang telah diberi kode HTML. Terdapat berbagai macam palet warna HTML yang dapat digunakan pada website, mulai dari warna cerah hingga warna gelap. Berikut adalah beberapa daftar lengkap palet warna HTML:
Palet Warna HTML Standar
Palet warna HTML standar terdiri dari 140 warna yang telah ditentukan. Warna-warna ini mencakup warna dasar, warna cerah, dan warna netral. Beberapa warna pada palet ini antara lain:
- – Merah (#FF0000)
- – Kuning (#FFFF00)
- – Hijau (#008000)
- – Biru (#0000FF)
- – Abu-abu (#808080)
Palet Warna HTML X11
Palet warna HTML X11 terdiri dari 133 warna yang lebih kompleks dan detail dibandingkan palet standar. Warna-warna ini mencakup warna dasar, warna netral, dan warna cerah. Beberapa warna pada palet ini antara lain:
- – Merah tua (#8B0000)
- – Hijau tua (#006400)
- – Biru laut (#1E90FF)
- – Abu-abu terang (#D3D3D3)
Palet Warna HTML SVG
Palet warna HTML SVG terdiri dari lebih dari 140 warna. Warna-warna pada palet ini disesuaikan dengan standar SVG (Scalable Vector Graphics) dan mencakup warna dasar, netral, dan cerah. Beberapa warna pada palet ini antara lain:
- – Merah marun (#800000)
- – Kuning emas (#FFD700)
- – Hijau laut (#00FFFF)
- – Abu-abu gelap (#A9A9A9)
Contoh Penggunaan Palet Warna HTML pada Website
Palet warna HTML dapat digunakan untuk menghasilkan kombinasi warna yang menarik pada sebuah website. Penggunaan palet warna HTML pada website dapat membuat tampilan website menjadi lebih menarik dan mudah dibaca. Berikut adalah contoh penggunaan palet warna HTML pada website:
1. Penggunaan warna dasar pada header
Pada header website, kamu bisa menggunakan warna dasar dari palet warna HTML seperti putih (#FFFFFF) atau hitam (#000000) untuk memberikan kesan profesional dan mudah dibaca.
2. Penggunaan warna netral pada background
Untuk background website, kamu bisa menggunakan warna netral seperti abu-abu (#808080) atau putih (#FFFFFF) untuk memberikan kesan elegan dan bersih.
3. Penggunaan warna cerah pada button
Pada button website, kamu bisa menggunakan warna cerah seperti merah (#FF0000) atau kuning (#FFFF00) untuk menarik perhatian pengunjung.
Kode Warna CSS
Kamu pasti sudah familiar dengan kode warna HTML dan CSS, dua bahasa pemrograman yang sering digunakan untuk membuat tampilan website yang menarik. Namun, apakah kamu tahu apa perbedaan antara kode warna HTML dan CSS? Dan bagaimana cara menggunakan kode warna CSS?
Perbedaan antara Kode Warna HTML dan CSS
Kode warna HTML digunakan untuk memberikan warna pada elemen HTML seperti background, teks, dan border. Contohnya, jika kamu ingin memberikan warna background hijau pada suatu elemen, kamu bisa menggunakan kode warna HTML #00FF00 atau green.
Sementara itu, kode warna CSS digunakan untuk memberikan warna pada elemen CSS seperti background, border, dan teks. Bedanya dengan kode warna HTML, kode warna CSS memiliki format yang berbeda dan lebih kompleks. Contohnya, jika kamu ingin memberikan warna background hijau pada suatu elemen dengan menggunakan kode warna CSS, kamu bisa menggunakan kode warna berikut: background-color: #00FF00; atau background-color: green;
Cara Menggunakan Kode Warna CSS
Untuk menggunakan kode warna CSS, kamu perlu mengetahui format yang tepat untuk menulis kode warna tersebut. Format yang paling umum digunakan adalah hex code, yaitu kode warna dalam format heksadesimal.
Berikut adalah cara menggunakan kode warna CSS dengan format hex code:
- 1. Pilih warna yang kamu inginkan dari palet warna atau menggunakan kode warna HTML yang sudah kamu ketahui.
- 2. Konversikan kode warna HTML ke format hex code jika kamu ingin menggunakan kode warna tersebut dalam CSS. Contohnya, kode warna HTML #00FF00 sama dengan hex code #00FF00.
- 3. Gunakan kode warna tersebut pada elemen CSS yang ingin kamu beri warna. Contohnya, jika kamu ingin memberikan warna background hijau pada suatu elemen, kamu bisa menggunakan kode CSS background-color: #00FF00; atau background-color: green;
Dengan memahami perbedaan antara kode warna HTML dan CSS serta cara menggunakan kode warna CSS dengan benar, kamu bisa membuat tampilan website yang menarik dan sesuai dengan keinginanmu. Jangan ragu untuk mencoba dan bereksperimen dengan berbagai kombinasi warna yang ada!
Warna Dasar HTML
Warna dasar HTML adalah warna yang telah ditentukan dan dapat digunakan langsung pada kode HTML tanpa perlu menentukan warna secara spesifik. Ada 16 warna dasar HTML yang dapat kamu gunakan pada desain website kamu. Berikut adalah daftar lengkapnya:
- 1. Aqua
- 2. Black
- 3. Blue
- 4. Fuchsia
- 5. Gray
- 6. Green
- 7. Lime
- 8. Maroon
- 9. Navy
- 10. Olive
- 11. Purple
- 12. Red
- 13. Silver
- 14. Teal
- 15. White
- 16. Yellow
Cara menggunakannya pada desain website adalah dengan menambahkan atribut “background-color” pada elemen HTML yang diinginkan. Misalnya, jika kamu ingin mengganti latar belakang halaman website kamu dengan warna aqua, kamu dapat menambahkan kode berikut pada CSS:
body {
background-color: aqua;
}Selain itu, kamu juga bisa menggunakan atribut “color” untuk mengubah warna teks pada elemen HTML. Contohnya, jika kamu ingin mengubah warna teks pada heading menjadi merah, kamu dapat menambahkan kode berikut:
h1 {
color: red;
}
Warna Primer dan Sekunder HTML
Warna primer dan sekunder merupakan istilah yang sering digunakan dalam desain dan pengembangan website menggunakan HTML. Warna primer adalah warna dasar yang umumnya digunakan untuk latar belakang dan elemen penting lainnya pada desain website, sedangkan warna sekunder adalah warna yang digunakan untuk menonjolkan atau menyeimbangkan warna primer.
Perbedaan antara warna primer dan sekunder HTML adalah warna primer biasanya terdiri dari warna dasar HTML yang telah ditentukan, seperti putih, hitam, merah, hijau, biru, dan kuning, sedangkan warna sekunder merupakan warna yang dihasilkan dari kombinasi dua atau lebih warna primer.
Untuk menggunakan warna primer dan sekunder pada desain website, kamu bisa menggunakan kode warna HTML yang telah ditentukan. Warna primer dapat digunakan untuk latar belakang, teks, dan elemen penting lainnya pada desain, sedangkan warna sekunder dapat digunakan untuk menonjolkan elemen tertentu atau menambahkan sentuhan estetika pada desain. Penting untuk memilih warna yang sesuai dengan tujuan dan tema dari website kamu.
Contoh penggunaan warna primer dan sekunder pada desain website adalah dengan mengombinasikan warna putih sebagai warna primer dengan warna biru dan hijau sebagai warna sekunder untuk menonjolkan elemen penting pada desain, atau menggunakan warna hitam sebagai warna primer dengan warna merah sebagai warna sekunder untuk memberikan sentuhan estetika yang menarik pada desain.
Kode Warna RGB HTML
Kode warna RGB HTML adalah salah satu cara untuk menentukan warna pada desain website dengan menggunakan tiga nilai yang merepresentasikan kombinasi dari warna merah (red), hijau (green), dan biru (blue). Kode warna RGB HTML memiliki nilai yang berkisar dari 0 hingga 255, yang menghasilkan lebih dari 16 juta kombinasi warna yang berbeda.
Untuk menggunakan kode warna RGB pada desain website, kita dapat menentukan nilai RGB yang diinginkan dengan menggunakan sintaks berikut:
rgb(nilai merah, nilai hijau, nilai biru);Contoh penggunaan kode warna RGB pada desain website adalah sebagai berikut:
body {
background-color: rgb(255, 0, 0);
}
h1 {
color: rgb(0, 255, 0);
}
p {
color: rgb(0, 0, 255);
}Ini adalah contoh penggunaan kode warna RGB pada website
Kamu dapat menggunakan kombinasi nilai RGB yang berbeda untuk menghasilkan warna yang unik pada desain website kamu.
Pada contoh di atas, kita menggunakan kode warna RGB untuk menentukan warna latar belakang body dengan nilai merah (255), hijau (0), dan biru (0) yang menghasilkan warna merah. Selain itu, kita juga menggunakan kode warna RGB untuk menentukan warna pada heading (h1) dengan nilai merah (0), hijau (255), dan biru (0) yang menghasilkan warna hijau, serta pada paragraph (p) dengan nilai merah (0), hijau (0), dan biru (255) yang menghasilkan warna biru.
Dengan menggunakan kode warna RGB HTML, kita dapat dengan mudah menentukan warna yang sesuai dengan kebutuhan desain website kita.
Warna Gradient HTML
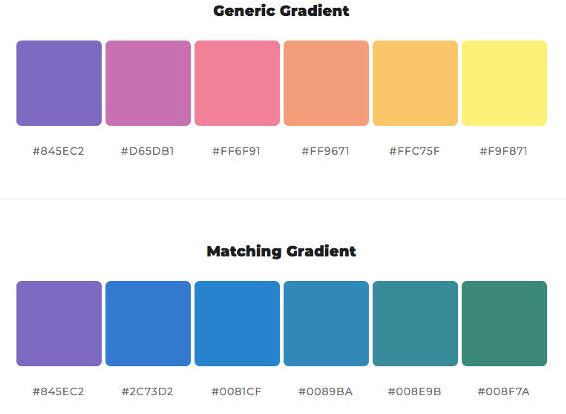
Warna gradient pada desain website adalah teknik pewarnaan di mana dua atau lebih warna digabungkan secara halus dan saling berpadu membentuk tampilan yang lebih menarik. Teknik ini sering digunakan pada desain web modern untuk memberikan efek visual yang menarik dan menambah dimensi pada tampilan website.
Cara membuat efek gradient pada desain website dapat dilakukan dengan menggunakan CSS (Cascading Style Sheet). Untuk membuat efek gradient pada background, kita bisa menggunakan property background-image dan memasukkan linear gradient sebagai nilai. Berikut contoh kode CSS untuk membuat efek gradient horizontal dari kiri ke kanan:
background-image: linear-gradient(to right, #F8B195, #F67280);Contoh di atas akan menghasilkan efek gradient horizontal dari warna #F8B195 (kiri) ke warna #F67280 (kanan).
Selain pada background, teknik gradient juga dapat digunakan pada elemen lain seperti border, button, dan text. Misalnya, kita dapat membuat efek gradient pada border dengan menggunakan property border-image dan memasukkan linear gradient sebagai nilai.
Pada contoh di atas, kita dapat melihat penggunaan warna gradient pada background dan button yang memberikan tampilan yang lebih menarik dan dinamis pada website.
Penutup
Dalam dunia desain website, penggunaan kode warna HTML sangatlah penting untuk menciptakan tampilan yang menarik dan estetis. Dalam artikel ini, kamu telah belajar mengenai 10 kode warna HTML terbaru yang dapat membantu kamu dalam membuat desain yang lebih menarik.
Selain itu, kamu juga telah mempelajari cara menggabungkan dan memadukan kombinasi kode warna HTML yang tepat. Palet warna HTML juga menjadi salah satu topik yang dibahas, di mana kamu dapat mempelajari cara memilih warna yang cocok untuk website kamu dan contoh penggunaannya.
Perbedaan antara kode warna HTML dan CSS juga telah dijelaskan, sehingga kamu dapat memilih mana yang lebih cocok untuk digunakan pada desain website kamu. Selain itu, kamu juga telah mempelajari tentang warna dasar HTML dan cara menggunakannya pada desain website.
Perbedaan antara warna primer dan sekunder HTML juga dijelaskan dalam artikel ini, serta cara penggunaannya pada desain website. Tak ketinggalan, kamu juga telah mempelajari cara menggunakan kode warna RGB HTML dan warna gradient HTML untuk membuat efek gradient pada desain website kamu.
Dalam kesimpulan, dapat disimpulkan bahwa pemilihan kode warna HTML yang tepat dapat memberikan dampak yang besar pada tampilan website kamu. Dengan mengetahui 10 kode warna HTML terbaru, palet warna HTML, kombinasi kode warna HTML, warna dasar HTML, warna primer dan sekunder HTML, kode warna RGB HTML, serta warna gradient HTML, kamu dapat menciptakan desain website yang menarik dan estetis.

